
这几年来,信息安全研究一直是我的业余爱好,虽然有很多人专职做漏洞众测以获得奖励,但对我个人来说,我只对一些感兴趣的项目投入不多的时间去深入研究。今年,我想看看自己是否是全职漏洞赏金猎人的料,所以就从6月份开始每天抽出几个小时的时间去测试GitHub的安全漏洞。
这几年来,信息安全研究一直是我的业余爱好,虽然有很多人专职做漏洞众测以获得奖励,但对我个人来说,我只对一些感兴趣的项目投入不多的时间去深入研究。今年,我想看看自己是否是全职漏洞赏金猎人的料,所以就从6月份开始每天抽出几个小时的时间去测试GitHub的安全漏洞。
现在从网上找代码直接复制到项目中的做法成为程序员的一种常规操作,Stack Overflow 更是其中主要的代码来源。但是最近有研究显示,从 Stack Overflow 上复制代码凑到项目中会使出现漏洞的概率大大增加。

研究人员分析了 1325 个 Stack Overflow 帖子,并获取了其中 72 000 多段 C++ 代码,发现了其中包含有 29 种类型的 69 个漏洞。
这些漏洞出现在 2589 个 GitHub 仓库中,研究人员通知了受影响的 GitHub 项目作者,但只有少数人选择修复已知这些危险情况。
研究人员展示了含有漏洞的代码主要是以什么方式从 Stack Overflow 进入到 GitHub 中的,包括最经常发现的输入验证不正确、异常或异常情况的不正确检查与错误编码,比如复制代码不完整。
详情查看:
https://fossbytes.com/copying-codes-from-stack-overflow-leads-to-vulnerable-github-project

相信很多码农都玩过了Git,如果对Git只是一知半解,可以移步LV写的 GIT常用操作总结,下面介绍到的一些关于 Git 的概念就不再赘述。
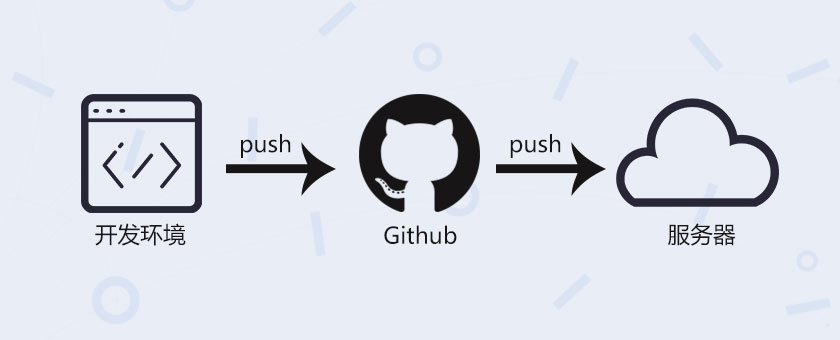
为啥想写这篇文章?主要是因为部门服务器因为安全性原因不允许SCP上传文件进行应用部署,然后有一些应用是放在Github上的,然后部署应用的步骤就变成:
1.git clone github项目 本地目录
2.配置一下应用的pm2.json并reload
3.Nginx配置一下反向代理并restart
当然如果只是一次性部署上去就不再修改的话并没啥问题,但是要是项目持续性修改迭代的话,就比较麻烦了,我们就在不断的重复着上面的步骤。作为一个码农,怎么允许不断的重复同样的工作,于是Github webhooks闪亮登场。
刚好符合了这几个条件,那接下来就看看如何进行网站自动化部署,主要会从下面几点来讲解:
auto_build.sh
1 | #! /bin/bash |
Note: 在执行上面shell脚本之前我们必须第一次手动git clone项目进去
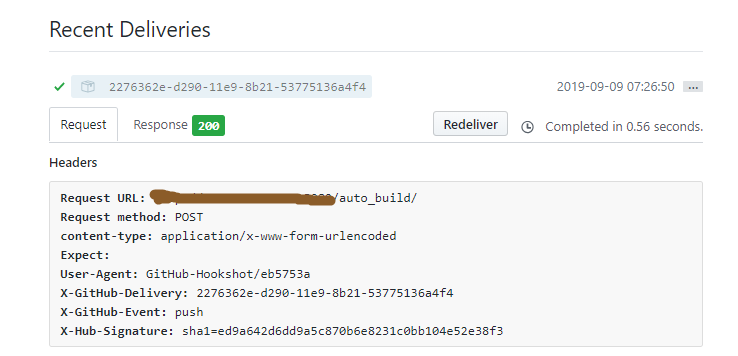
Github webhooks需要跟我们的服务器进行通信,确保是可以推送到我们的服务器,所以会发送一个带有X-Hub-Signature的POST请求,为了方便我们直接用第三方的库github-webhook-handler来接收参数并且做监听事件的处理等工作。
1 | npm i github-webhook-handler -S |
index.js
1 | var http = require('http'); |

上面就是利用Github webhooks进行网站自动化部署的全部内容了,不难发现其实这项技术还是有局限性的,那就是依赖于github,一般我们选择的都是免费github账号,所有项目都对外,一些敏感项目是不适合放置上去的。
Update your browser to view this website correctly. Update my browser now